Introduction
HTML Forms are used when the user need to send information to the server. The most well known use case is for user login or registration. On the server side the data sent via de form is processed based on a business logic of the application running. Usually form data is sent via a POST requests, but this can be changed. If you are a beginner knowing how html forms works is a must have skill.
Playing with chrome and HTML forms
To understand a little more how html forms works, we are going to use chrome developer tools to see the http requests that a form creates.
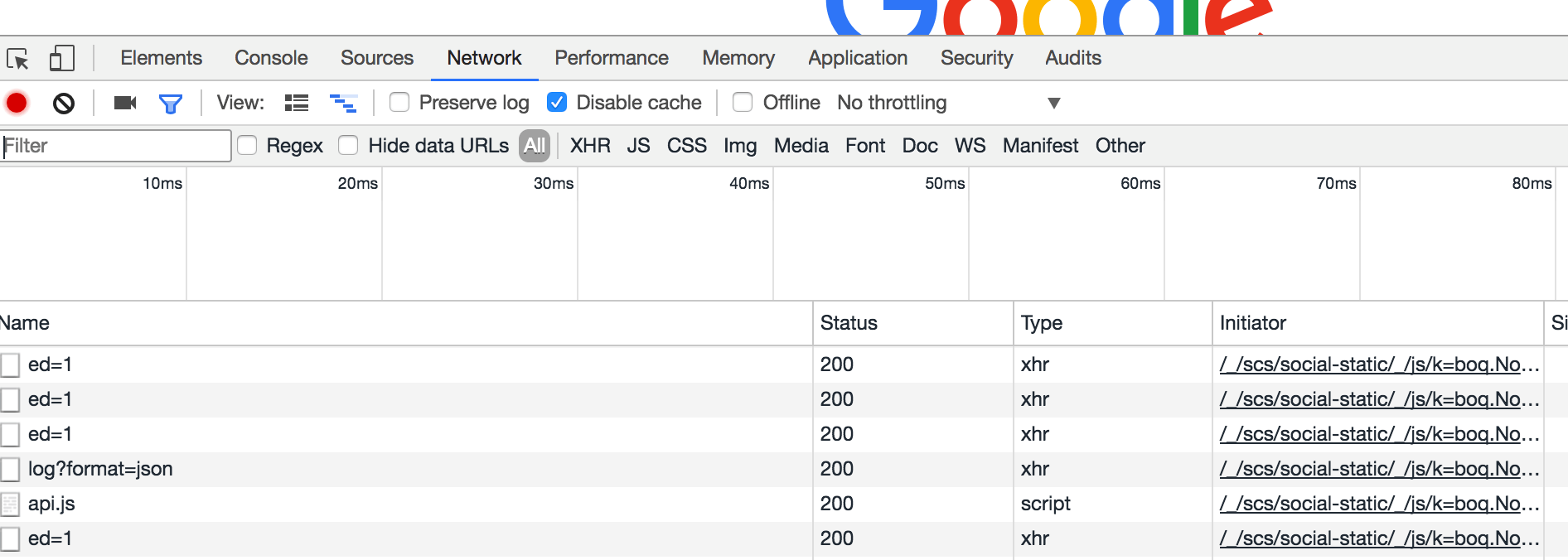
Let's open Facebook login page and press F12 (Cmd + Opion + I on Mac) to open the chrome developer toolbar and go to network tab.

Click on the clear button on the developer tools and click on the "Log In" Button, you will see that several requests are made to facebook.

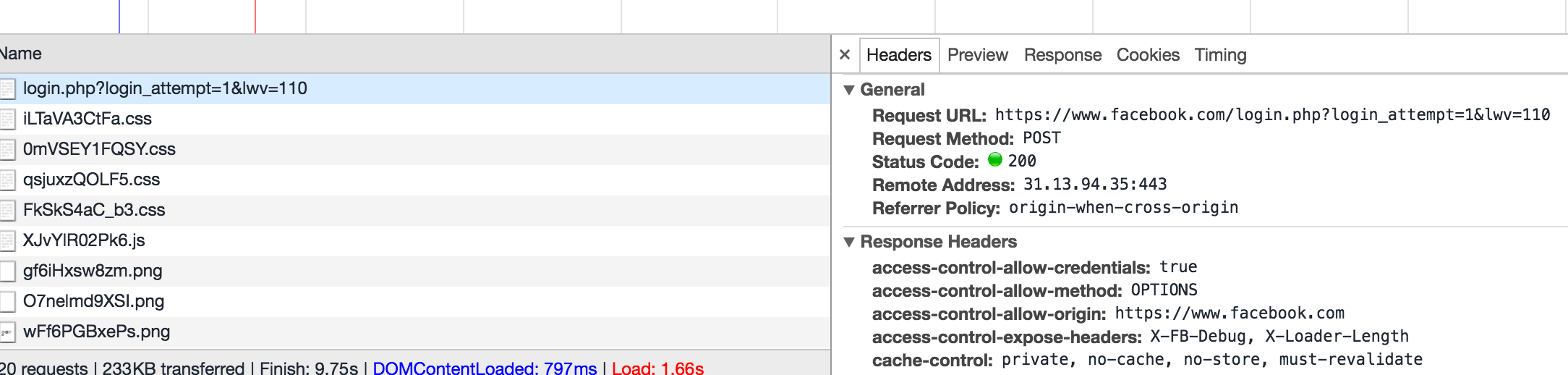
As you can see in the image a new POST request was made to the facebook servers. Dig a little on the details of the POST request that the dev. tools shows, specially on the "Request Headers" and "Form Data". Since we did a form submit to the server the content type used was "content-type:application/x-www-form-urlencoded".
The HTML Form Example
To create a HTML form we are going to use the tag . As an example we created a login form with a button:
<form action="/login" method="POST">
Email: <input type="text" name="email" />
Password: <input type="password" name="pass" />
<input type="button" name="submit" value="submit" />
</form>
The form allows many attrbutes, in out example we defined the action and method. Action is the url where the form data will be sent and the method is the http method to use. Form allows many type of inputs, we used "text" and "password". In particular password will behave as a common password field, which will not show the text written in the input field. Our last control is a button to submit the request to the server.
We are not going to dig too much on all the variants of input types and attributes. If you want to know more check our html form reference.
Emulate Form submit with python
This is an optional part of this tutorial, at this point you know the basic of HTML Forms. This part of the tutorial could be a little difficult for beginners, but it's very useful to emulate form submission.
In particular we are going to use requests for it's simple and human approach. Remeber not to abuse using this example.
import requests
action_url = 'https://www.yourserver.com/login'
# we are doing this example just to show you how to send a post as a browser will do.
form_data = {
'email': '[email protected]',
'pass': 'secret'
}
# Now we set the headers to use the proper content type.
headers = {u'content-type': u'application/x-www-form-urlencoded'}
# here we use the "post" method to send a post request to the action url
# as our form in the previous example will do.
response = requests..post(action_url, data=form_data, headers=headers)
With this simple script you could simulate a form post to the server. Requests will calculate all the necessary headers to send a valid http request.